龍口網站設計
網站設計步驟
一、用“原型法”細化網站設計需求
二、網頁鏈接的深度、廣度和耦合程度
三、網頁基本布局
四、網頁空間中的視覺導向
五、網頁空間的秩序及運動趨勢
六、網頁中的留白
七、文字信息的設計和編排
八、圖片和動畫
九、網頁空間中的運動趨勢線
十、使用Web標準設計網頁
網站設計要點
確定網站風格
網站的整體風格及其創意設計是難以學習的。難就難在沒有一個固定的模式可以參照和模仿。給你一個主題,任何兩人都不可能設計出一樣的網站。
風格(style)是抽象的。是指站點的整體形象給瀏覽者的綜合感受。這個“整體形象”包括站點的CI(標志、色彩、字體、標語)、版面布局、瀏覽方式、交互性、文字、語氣、內容價值、存在意義、站點榮譽等等諸多因素。舉個例子:我們覺得網易是平易近人的,迪斯尼是生動活潑的,IBM是專業嚴肅的。這些都是網站給人們留下的不同感受。
網站色彩的搭配
無論是平面設計,還是網頁設計,色彩是重要的一環。當我們距離顯示屏較遠的時候,我們看到的不是優美的版式或美麗的圖片,而是網頁的色彩。
關于色彩的原理有許多,在此我們不可能一一闡述,大家可以看看相關設計書籍,有利于系統地理解。在此我們僅僅想告訴大家一些網頁配色時的小技巧。
1.用一種色彩。這里是指先選定一種色彩,然后調整透明度或者飽和度,這樣的頁面看起來色彩統一,有層次感;
2.用兩種色彩。先選定一種色彩,然后選擇它的對比色;
3.用一個色系。簡單的說就是用一個感覺的色彩,例如淡藍,淡黃,淡綠;或者土黃,土灰,藍。
網頁配色誤區
1.不要將所有顏色都用到,盡量控制在三至五種色彩以內;
2.背景和前文的對比盡量要大(不要用花紋繁復的圖案作背景),以便突出主要文字內容;
3.色彩的鮮明性。網頁的色彩要鮮艷,容易引人注目。
如果大家對于上述理論部分還不能充分理解,我就結合一種實戰經驗-疊柔配色技巧,用圖文并茂的展現形式逐步分析講解,快速有效的學習。
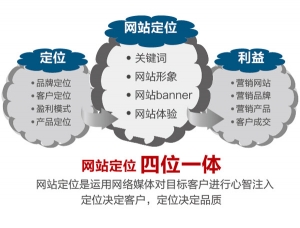
網站設計公司五大標準
一、系統統一:
不同渠道,同一種風格。遵循VIS標準,標準色(主色調,輔助色),輔助圖形及吉祥物的使用
二、特征符號:
打造企業營銷宣傳特征符號,始終如一貫徹。
三、準確創意:
banan文字策略準確后,重點突出的展現文字策略
四、重點突出:
結構重點突出,錯落有序,搭配合理
五、細節裝飾:
色彩搭配,文字大小、色塊、線型、圖標等細節使用。
網站設計軟件
Dreamweaver(網頁設計軟件)
Fireworks(圖像處理軟件)
Flash(flash動畫制作軟件)
HTML編輯器
雖然HTML代碼復雜,編輯和調試要花費大量的時間,但因HTML的穩定性、廣泛支持性及可創建復雜的頁面效果,仍受網頁制作人員的青睞。現有眾多的編輯器供選擇,這些編輯器廣泛支持復雜頁面創建及HTML規范,使用較為普遍的有Macromedia Dreamweaver 8等專業HTML編輯器。
網站設計公司
知名建站公司, 10年網站設計經驗
原創網站設計, 拒絕平庸模版
強大網站后臺, 云技術應用典范
深度網站優化, 讓您的網站脫穎而出
立即撥打咨詢熱線:18931152851